안녕하세요
가끔 제 본업인 게임 개발 관련 포스팅도 하려고 합니다!
저는 13년차 게임UI 디자이너예요 ㅎㅎ
현재는 언리얼4 UMG로 UI작업을 하고 있습니다!
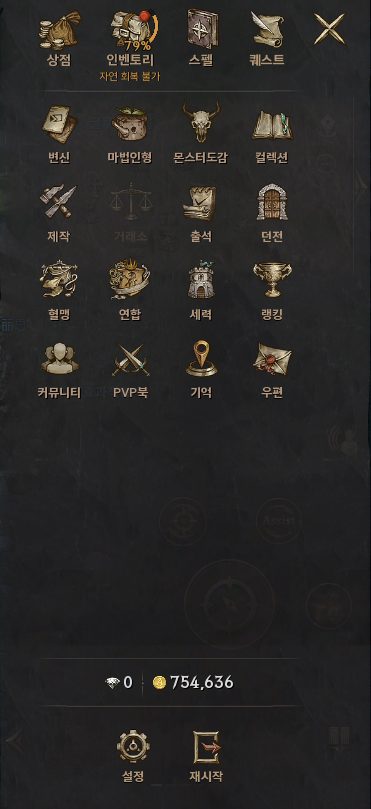
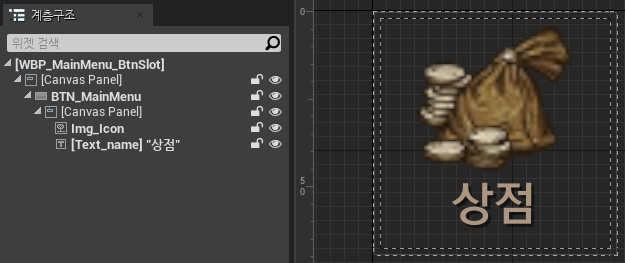
오늘은 아래와 같은 메뉴를 만들어 보려고 합니다.
디자인을 할때도 UMG 구조를 어떻게 해야할지 미리 생각하고 하면 편리합니다.
아래와 같은 경우엔 하나의 버튼 위젯을 만들어서 image icon 과 text 만 교체해서 쓰려고 합니다.

| 해당 내용은 언리얼 UMG의 기본위젯은 어느정도 사용할 줄 아시는 사용자를 위해 작성 되었습니다. 처음 해보신 본들도 해보실수 있게 되도록 자세하게 단계를 적어볼게요! |
내부 구성용 버튼 WidgetBlueprint 만들기
먼저 내부를 구성하고 있는 하나의 버튼을 만들어 줍니다.

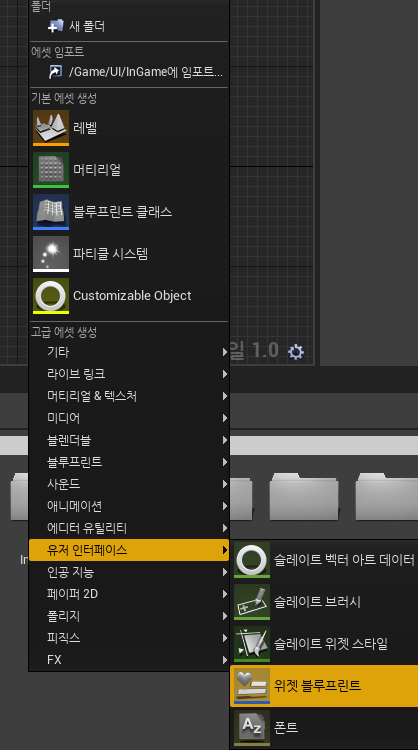
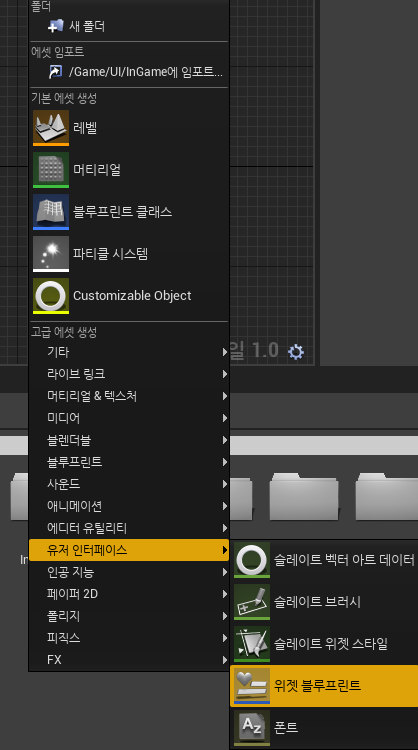
콘텐츠 브라우저의 빈공간에 마우스 오른쪽을 누르고
유저 인터페이스 > 위젯 블루 프린트를 선택

네임을 정합니다.
(오른쪽위 빨간+ 아이콘은 퍼포스에 연결되어 있어서 그런거니
퍼포스에 연결되어 있지 않다면 나오지 않는게 정상입니다!)
퍼포스(perforce)는 소스버전관리 툴입니다 Svn/Git 같은거예요!
해당 아이콘을 더블 클릭합니다.

전체 메뉴 내부에 포함되는 버튼을 하나 만들것이기 때문에
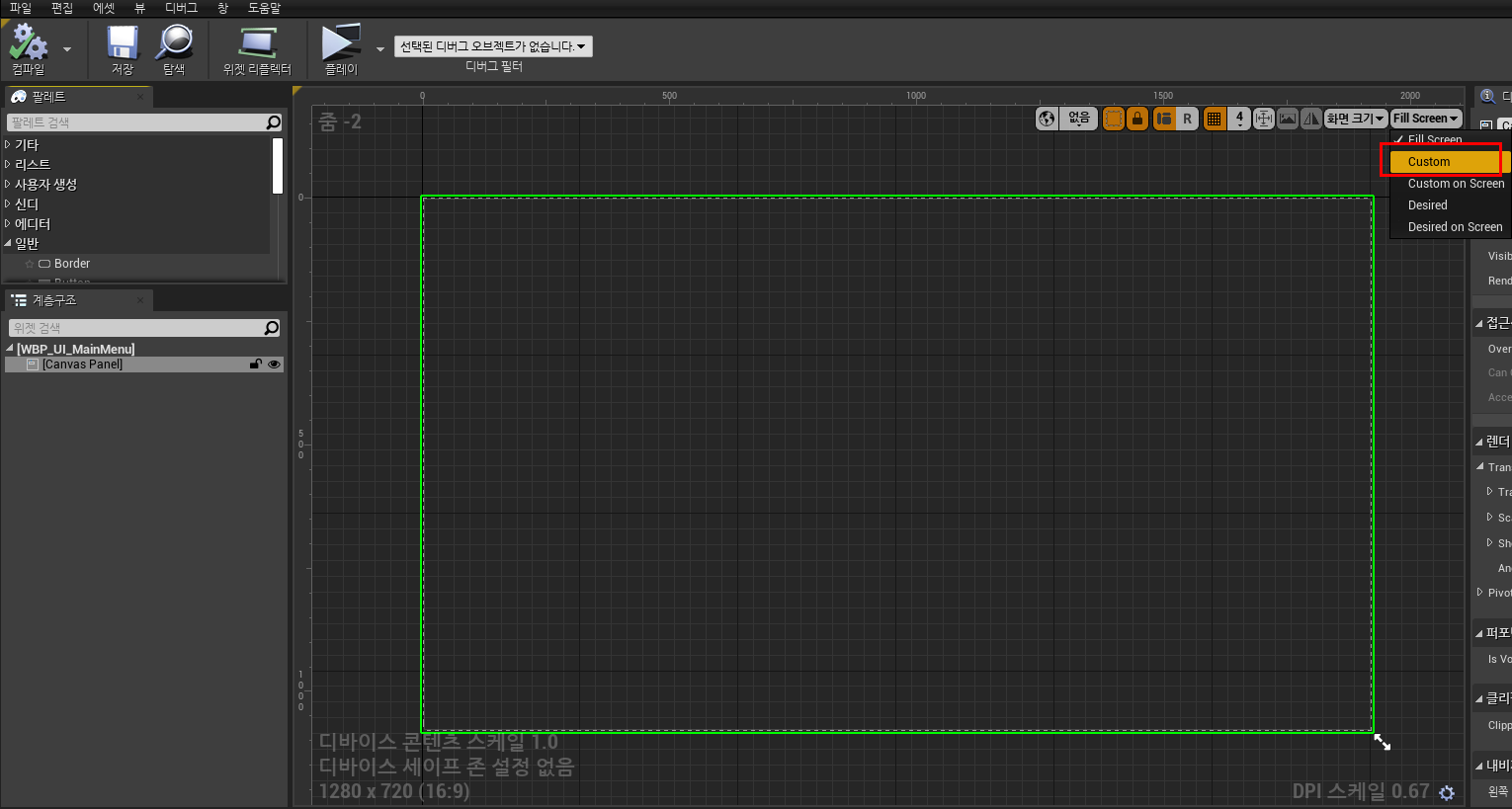
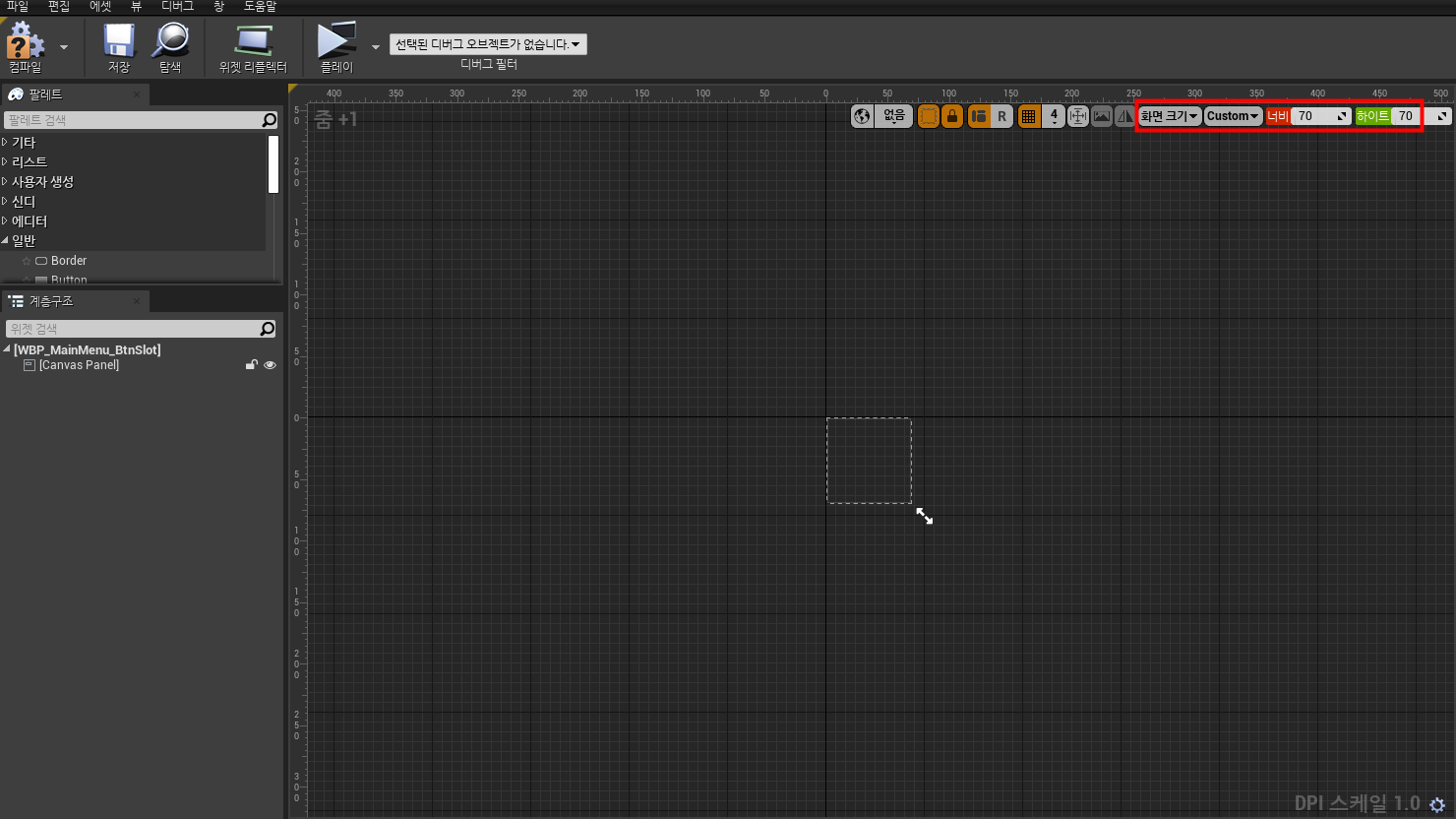
화면 크기가 Fill Screen으로 되어있는 부분을 Custom으로 바꿔줍니다.
너비 70 하이트 70 으로 변경해 줍니다

캔버스 사이즈가 너비/하이트에 맞춰서 작아집니다!

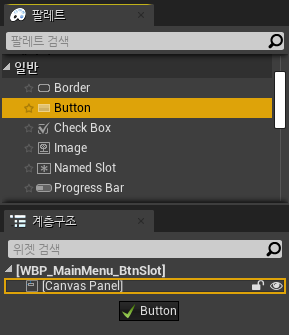
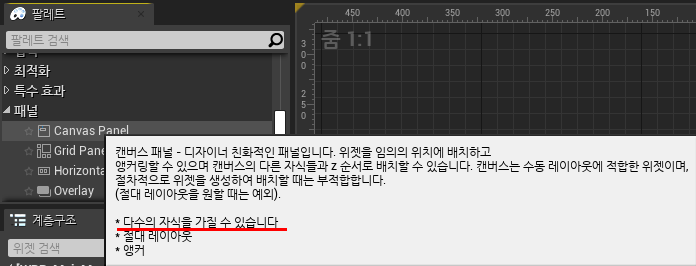
왼쪽 팔레트의 일반에서 Button을 끌어다가 CanvasPanel에 붙여줍니다.
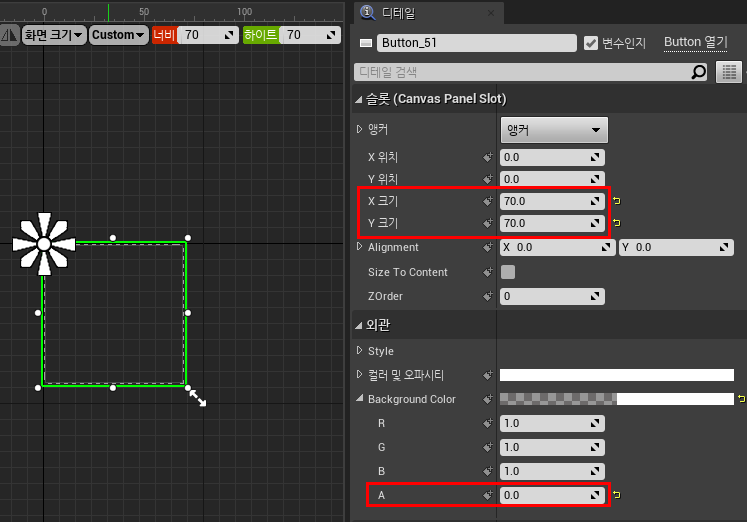
X 크기 , Y크기를 각각 70
버튼의 영영만 사용하고 싶기때문에 버튼의 디테일 > 외관 > Background Color의 Alpha값을 0으로 해줍니다.

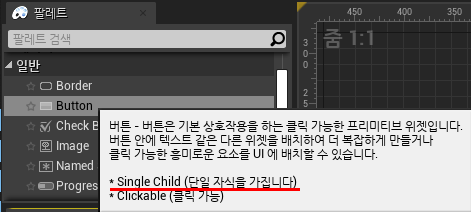
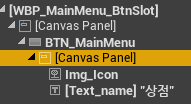
버튼 위젯은 단일자식만 가질수 있기때문에 Text와 Image를 버튼 아래쪽에 붙이기 위해서는


CanvasPanel은 다수의 자식을 가질 수 있기때문에 CanvasPanel을 먼저 붙이고 그안에 Image와 Text를 배치합니다.


CanvasPanel 의 영역을 전체 영역으로 잡아줍니다.

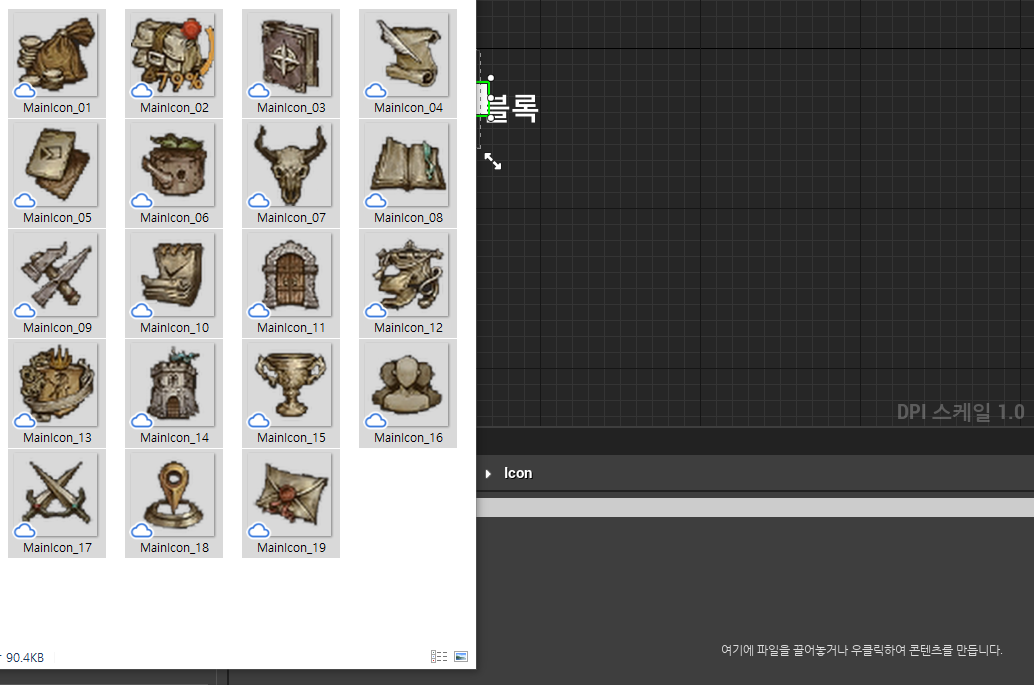
준비해 놓은 png icon을 콘텐츠 브라우저에 끌어다 놓습니다.
(걍 리니지w 스샷에서 icon을 분리 했어요 ㅎㅎ)

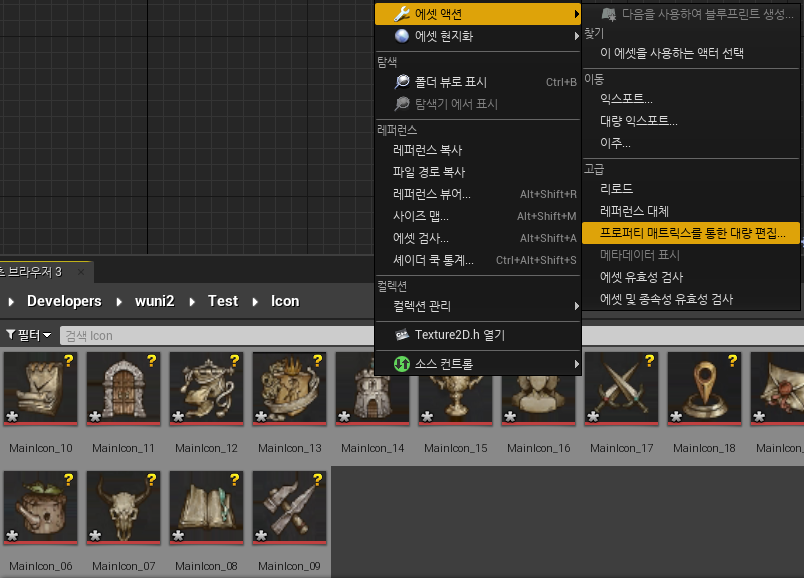
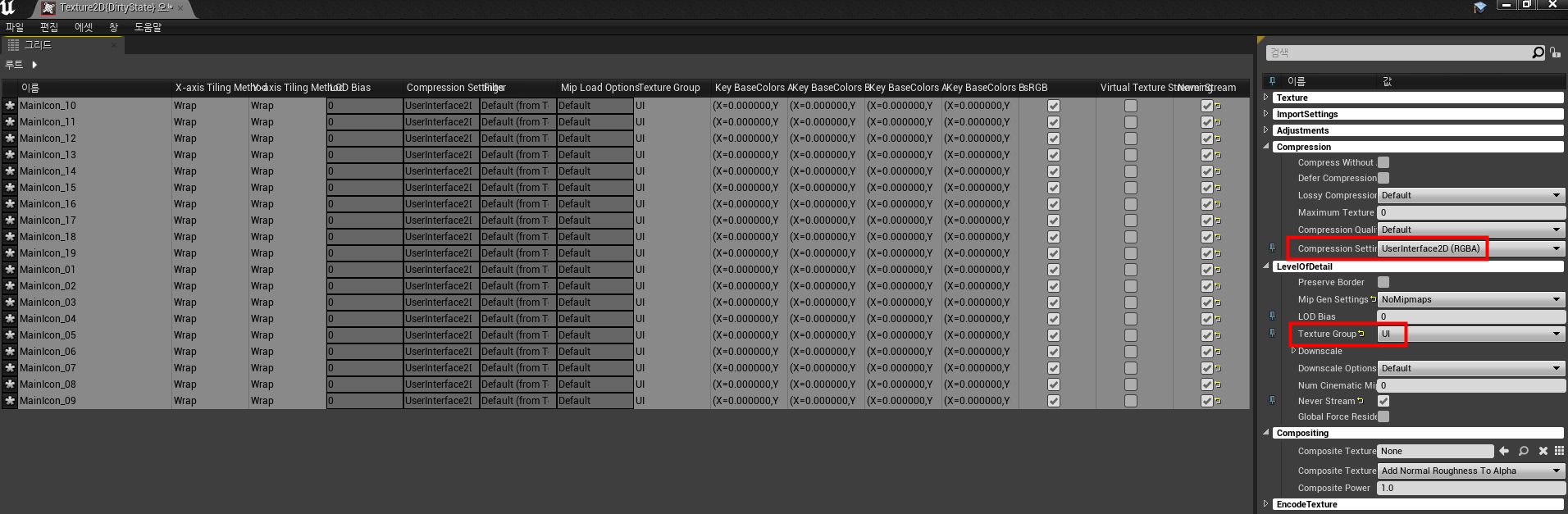
이미지의 들의 Compression Setting과 Texture Group을 한꺼번에 셋팅하기 위해
이미지를 모두 선택후 마우스 오른쪽 메뉴 > 에셋 액션 > 프로퍼티 매트릭스를 통한 대량 편집으로 들어갑니다.

Compression Setting 은 UserInterface2D (RGBA) 로 선택
Texture Group 는 UI로 선택하고 컨트롤 S를 눌러서 저장해 줍니다.
(저장하면 왼쪽의 흰색 별들이 사라져요 ㅎㅎ)

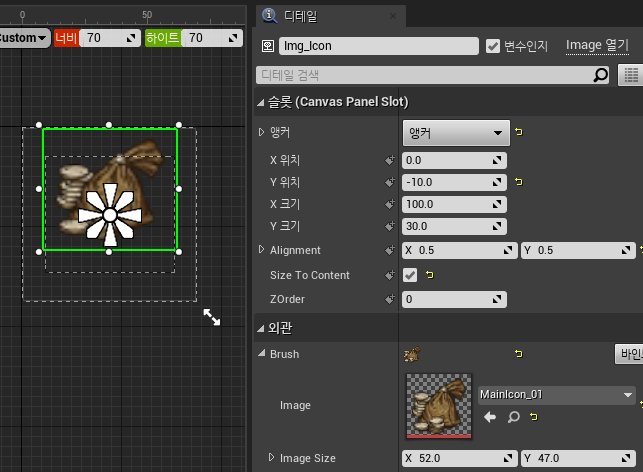
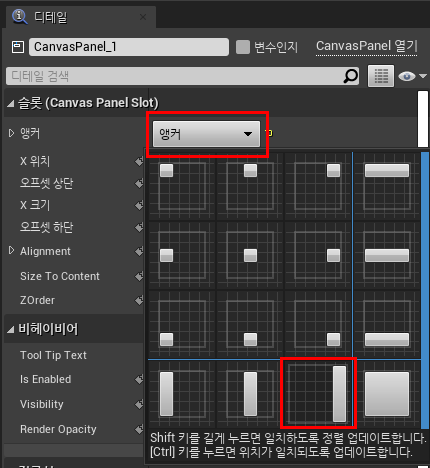
Canvas Panel 밑에 배치한 Image를 선택한후 디테일에서 위와 같이 셋팅해 줍니다.
이미지 크기는 png로 저장한 크기를 그대로 사용하고 싶기 때문에 Size To Content를 체크해 줍니다
앵커는 [Ctrl]누르고 중앙에 위치
Y위치 : -10
Alignment : X 0.5, Y 0.5

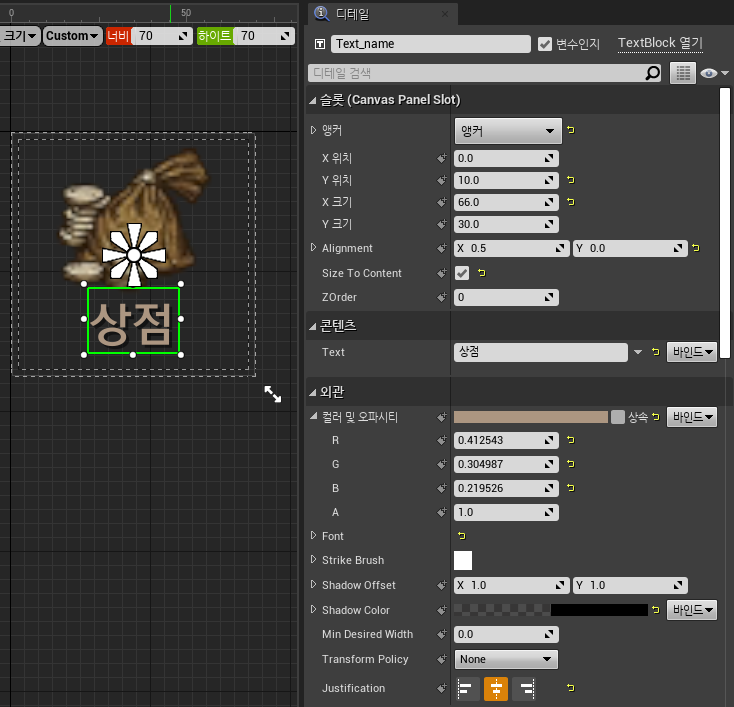
Text를 적은 만큼의 사이즈를 영역으로 하려고 Size To Content를 체크해 줍니다
앵커는 [Ctrl]누르고 중앙에 위치
Y위치 : 10
Alignment : X 0.5
Text : 상점
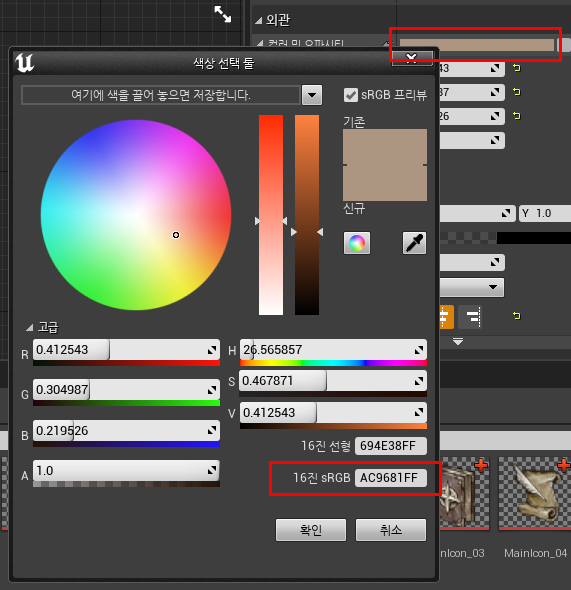
컬러 및 오파시티 : AC9681FF (아래의 이미지 참고)
Font : 사이즈 설정 - 폰트 마다 다르기 때문에 적당히 보기좋은 사이즈로 설정
Shadow Color : Alpha 0.5
Justification : 중앙

요기 까지 해주고 저장을 하면 일단 아래와 같은 버튼 하나가 만들어 졌습니다!
이제 이 내부슬롯을 이용해서 전체 매뉴를 만들어 보겠습니다.

메인 WidgetBlueprint 만들어 내부 WidgetBlueprint 배치하기
이제 위에서 만든 slot을 배치할 메인 WidgetBlueprint를 만들어 봅니다
콘텐츠 브라우저의 빈곳에 마우스 오른쪽을 누르고 유저 인터페이스 > 위젯 블루프린트를 선택


이름을 정하고 더블클릭
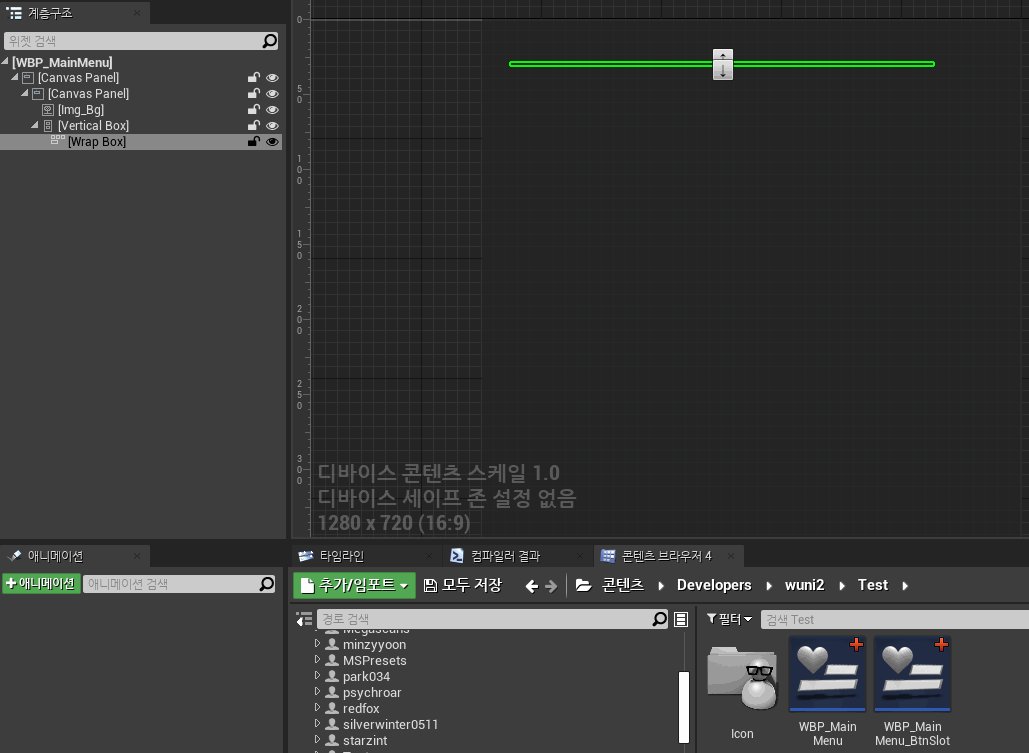
배치될 여러가지의 위젯이 들어갈 Canvas Panel를 선택해서 계층구조에 붙여줍니다.
해상도가 바뀌어도 오른쪽에 고정되어 노출되어야 하기 때문에
앵커를 클릭 [Ctrl]을 누르고 오른쪽 길게 꽉찬을 선택해줍니다.

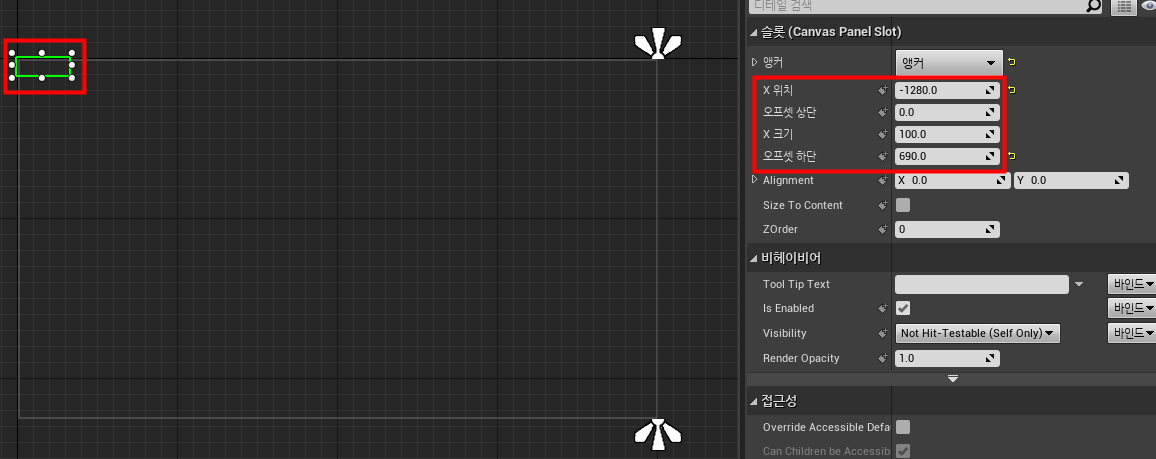
| [ctrl]을 누르지 않은경우 아래와 같이 위젯의 좌표가 현재 위치 기준으로 바뀌고 앵커만 오른쪽으로 길게 붙음  |
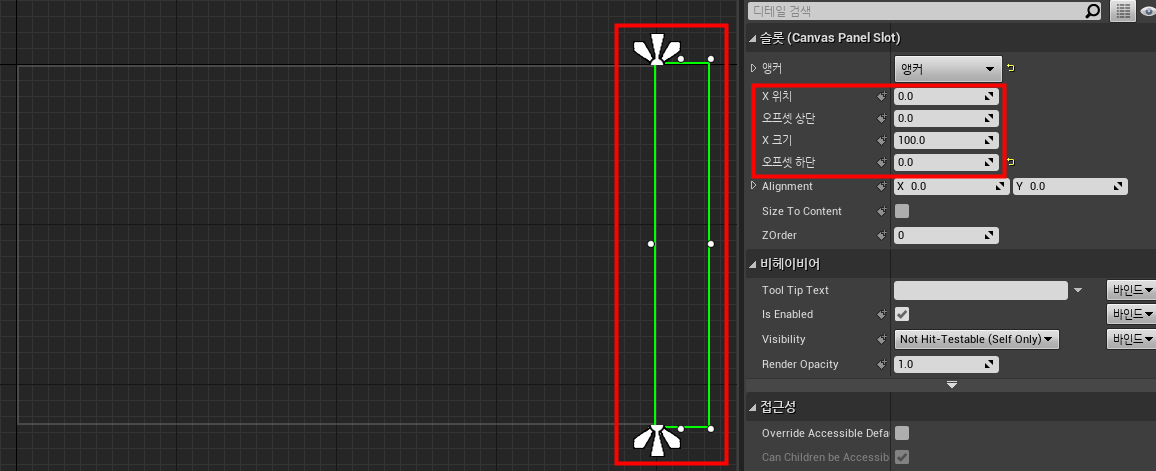
| [ctrl]을 누른 경우 아래와 같이 위젯이 앵커쪽으로 이동하며 좌표값은 0,0 으로 맞춰짐  상황에 맞춰 컨트롤을 활용하면 좋다 |
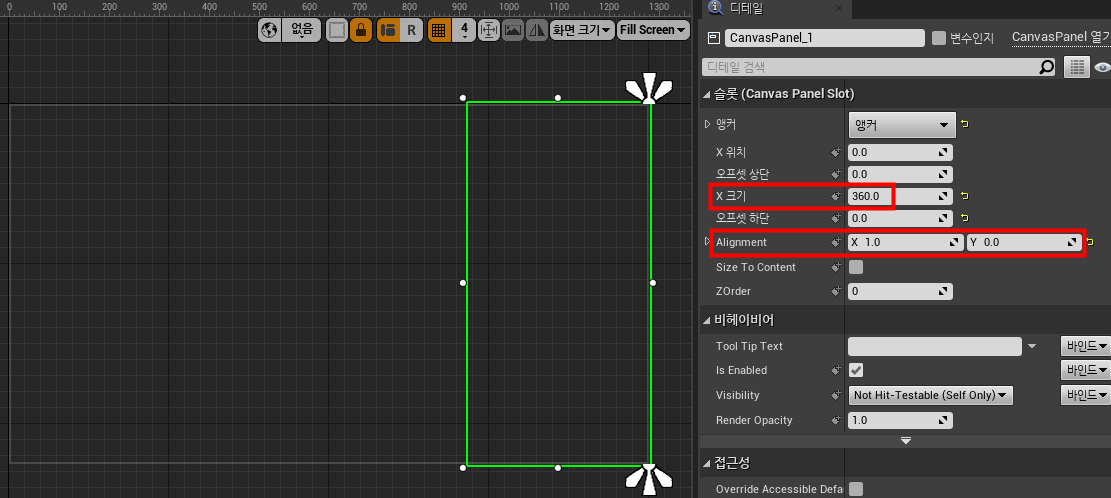
X 크기를 360
Alignment X 1.0 으로 수정
(X의 중심으로 왼쪽으로 정렬하겠다는 의미)

좌상단 팔레트에서 Image 위젯을
계층구조의 Canvas Panel 안에 붙이고 앵커를 [ctrl]누르며 가득차게 해줍니다.
Image의 Tint 값을 16진 sRGB에 232524CC 로 넣어준다 Alpha값은 0.8 정도
내부 위젯의 배치는 다양한 방법으로 할수 있지만
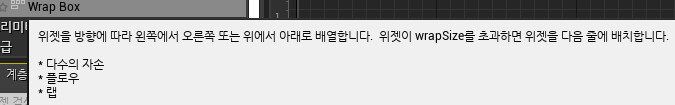
Wrap Box을 쓰면 상위 위젯의 넓이의 따라 자동으로 다음줄에 위젯이 배치되서 편리합니다.

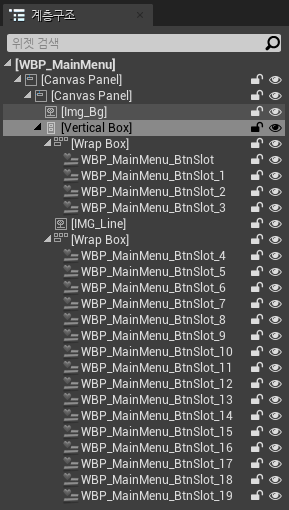
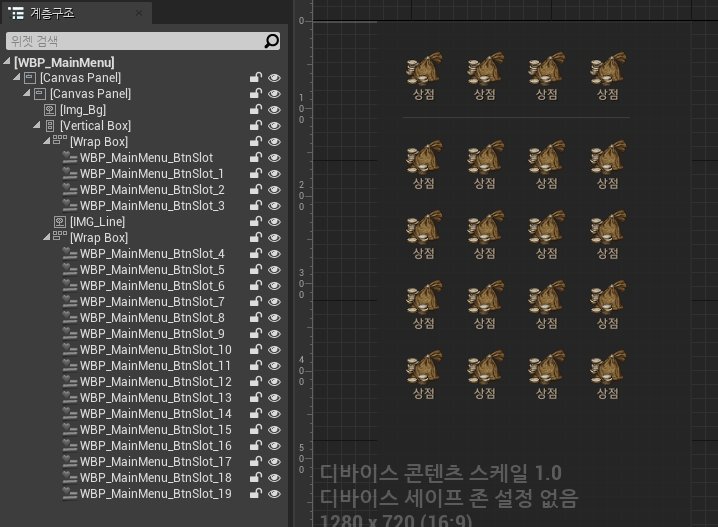
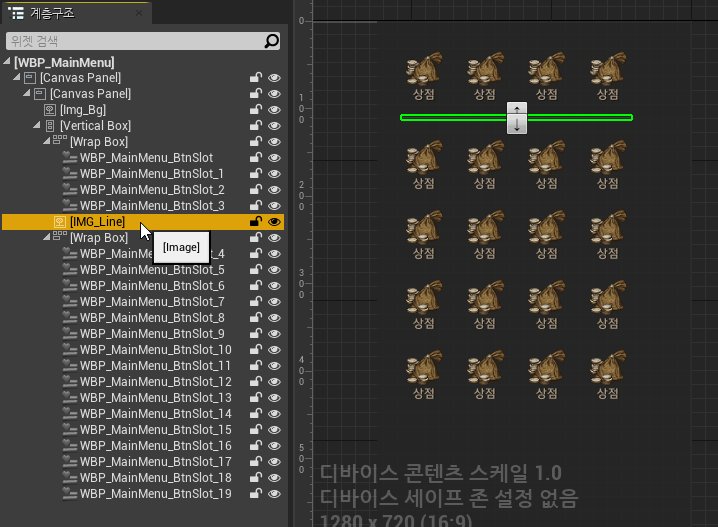
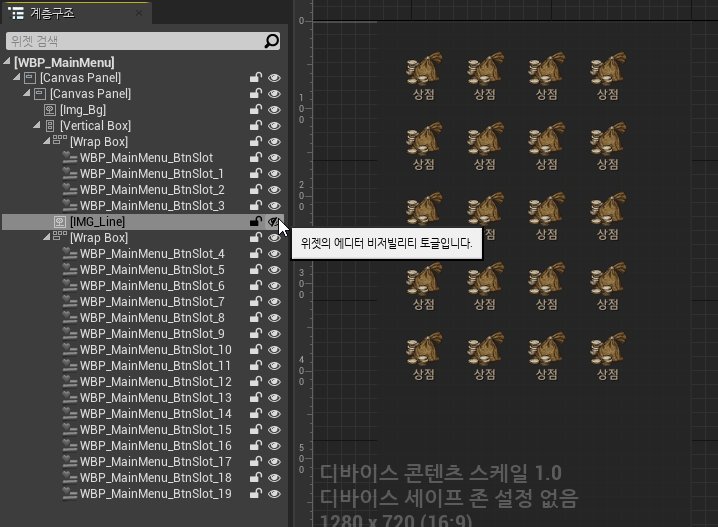
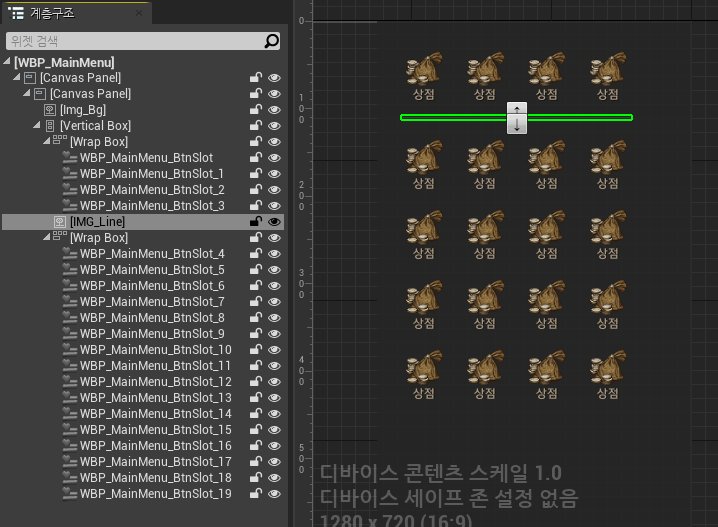
맨위의 원래 만들려고 했던 이미지를 다시보면 4개의 버튼 아래에 얇은 선이 하나 있어요
Vertical Box 를 이용해 크게 묶어준뒤 내부에 Wrap Box 과 Image(line) 으로 아래와 같이 배치해 줍니다.

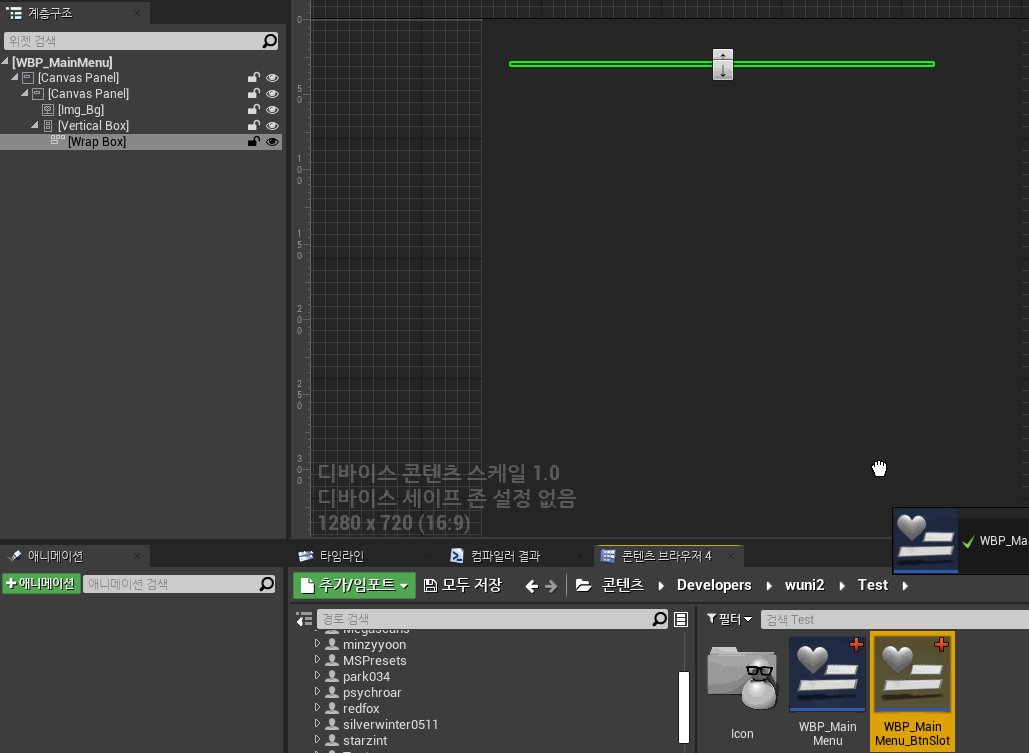
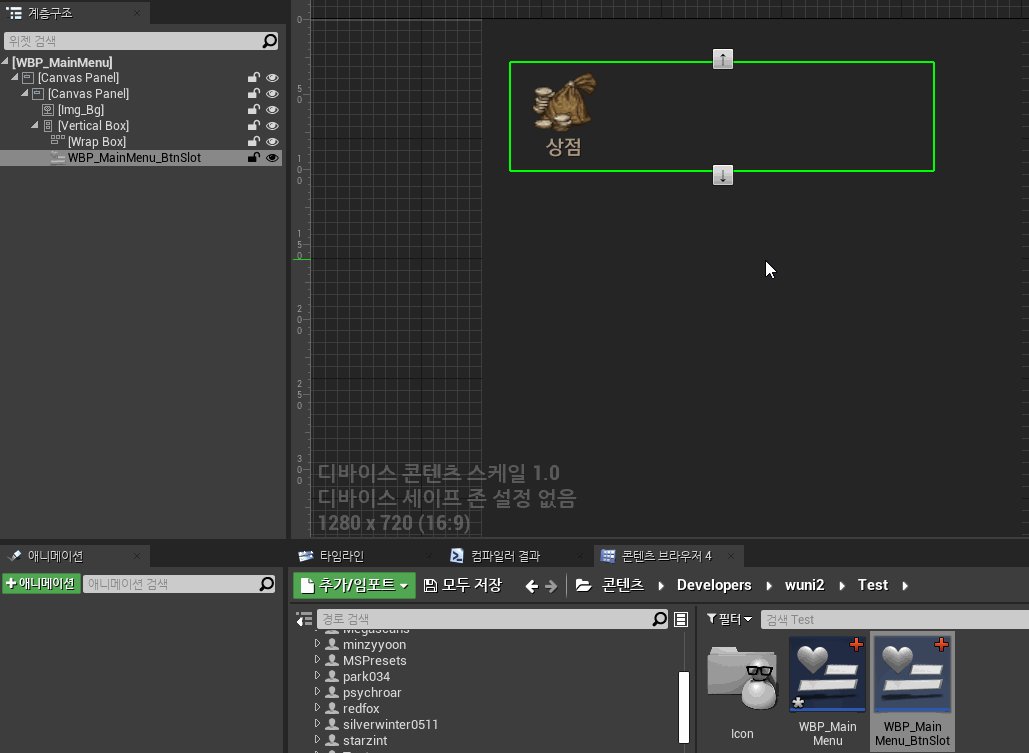
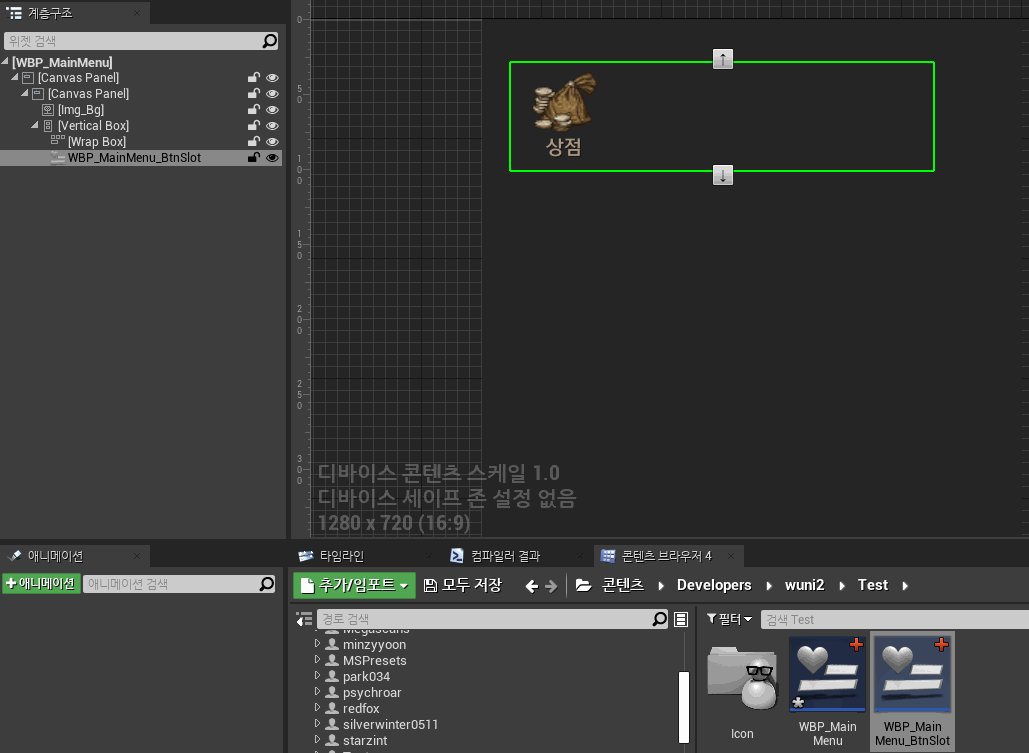
내부 위젯용으로 만들어진 WBP는 아래와 같이 컨텐츠에서 화면으로 바로 끌어 넣으면 붙습니다.

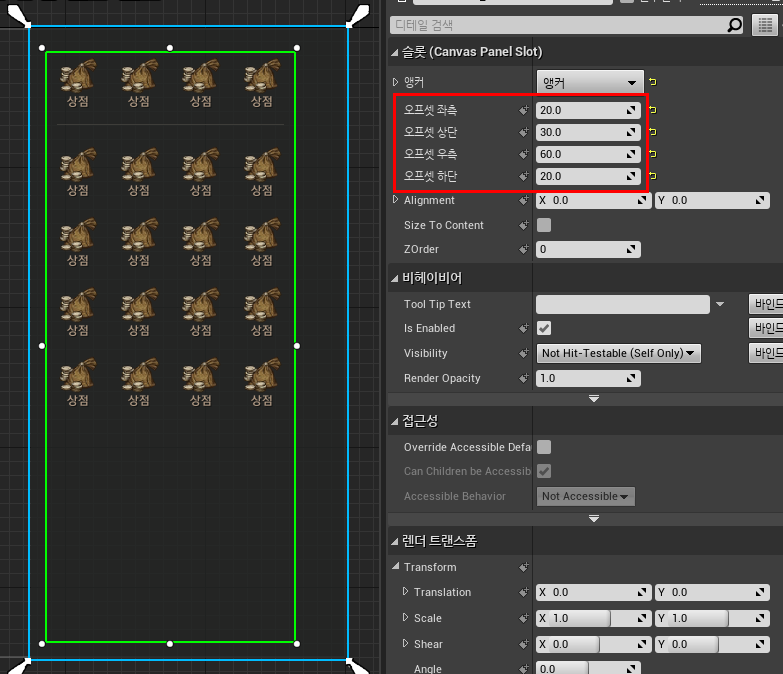
Vertical Box의 앵커를 전체로 잡고 오프셋을 아래와 같이 설정해 줍니다.

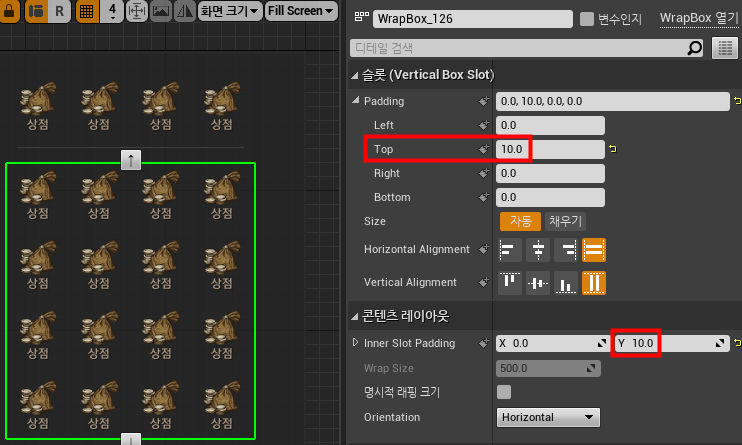
두번째 Wrap Box의 Inner Slot Padding Y값을 10으로 해서 Y축 간격을 늘려줍니다.
Padding Top부분에 10 수치를 넣어주면 Line을 꺼줘도 아래 위 간격이 일정해 집니다.


여기까지 하면 기본 UMG는 완료 입니다!
자세히 적다보니 UMG 배치에 관련해서도 적게되었네요.
이해가 안가는 부분이나 틀린 부분이 있거나 추가로 문의하실 부분이 있으면 댓글로 남겨주세요!
이글은 아래 포스팅과 이어집니다
[UMG] UE4_UI : 전체 메뉴 만들기 - 재료로 되는 하나의 WidgetBlueprint(사용자생성 WidgetBlueprint)를 메인 W
안녕하세요 가끔 제 본업인 게임 개발 관련 포스팅도 하려고 합니다! 저는 13년차 게임UI 디자이너예요 ㅎㅎ 현재는 언리얼4 UMG로 UI작업을 하고 있습니다! [UMG] UE4_UI : 전체 메뉴 만들기 - 재료로
wuni2.tistory.com
이글이 도움이 되셨다면 댓글, 공감(하트), 구독 부탁드립니다.




댓글