안녕하세요
오늘 부터 가끔 제 본업인 게임 개발 관련 포스팅도 하려고 합니다!
저는 13년차 게임UI 디자이너예요 ㅎㅎ
현재는 언리얼4 UMG로 UI작업을 하고 있습니다!
얼마전 필요해서 구글에 검색해 봤는데 찾아도 안나오길래 제가 만든 방법에 대해서 적어보려 합니다 ^^
궁금한 사항이나 추가적으로 필요한 기능이 있으시면 댓글로 달아주세요 !!
만들어 보려고 하는것은 원형링 게이지바 입니다.
(사용처 - 로딩, FPS의 재장전, 시간관련 시스템 등의 UI)

언리얼에서는 시계방향으로 도는 원형 게이지는 기본 위젯에서 제공하지 않기 때문에
블루 프린트를 이용해서 만들어서 사용해야 합니다
원형링 이미지 + Mask를 이용해서 간단히 구현이 가능하지만
TexCoord를 사용해서 이미지 없이 제작해 보려고 합니다.
| 해당 내용은 언리얼 UMG의 기본위젯은 어느정도 사용할 줄 아시는 사용자를 위해 작성 되었습니다. 처음 해보신 본들도 해보실수 있게 되도록 자세하게 단계를 적어볼게요! |

콘텐츠 브라우저의 빈곳에 마우스 오른쪽을 눌러서 머티리얼을 생성해 줍니다.

파일명을 정하고 더블클릭 (저는 파일명을 UI_CircularPB_Mat로 정했어요) --> 해당 아이콘을 더블 클릭

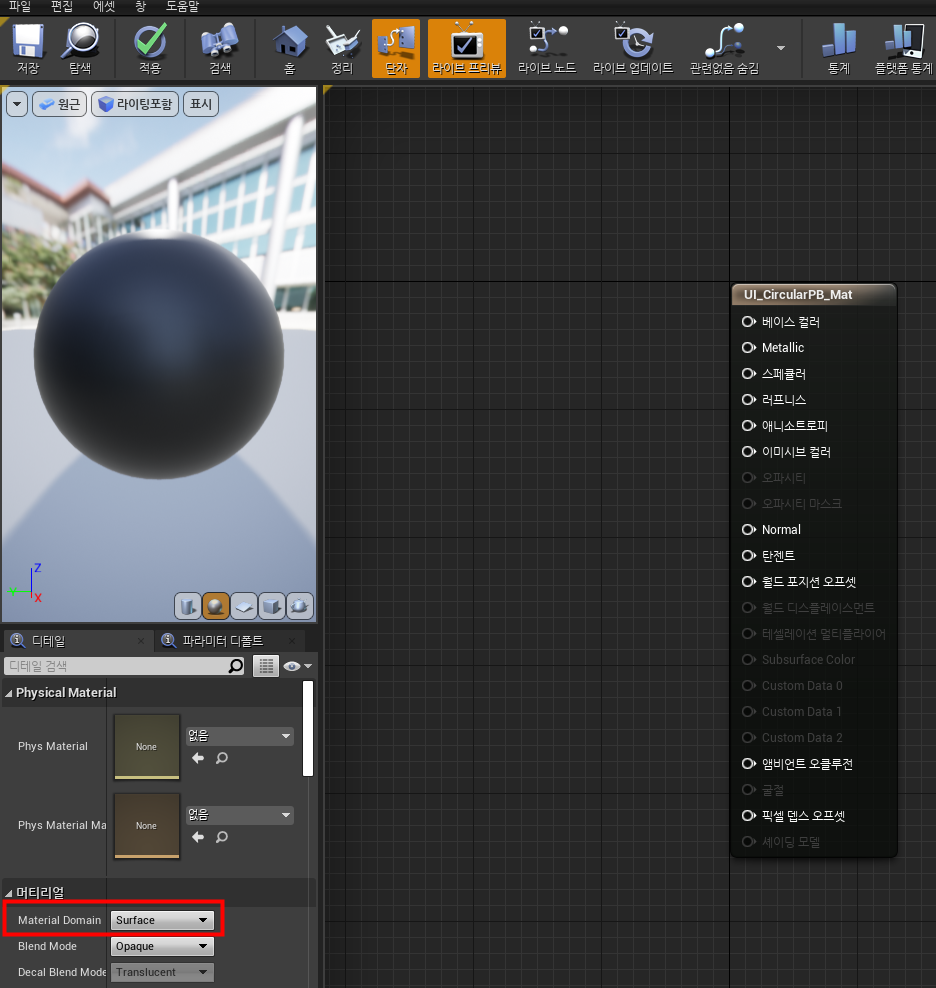
이런 화면이 나타나는데 왼쪽 디테일 창에서 Meterial Domain을 Uesr Interface로 바꿔줘야 합니다
(UMG에서 매터리얼을 사용하려면 해당 도메인을 꼭 유저인터페이스로 바꿔줘야 해요!)
바꿔주면 아래처럼 작아집니다...ㅋ

우리는 작업할때 오파시티를 이용할 예정이기 때문에 디테일쪽의 Blend Mode를 Translucent로 변경해 줍니다.
오파시티를 사용하지 않을 경우는 최적화를 위해 기본(Opaque)으로 두시는것이 좋습니다


그럼 위와 같이 오파시티가 활성화 됩니다.

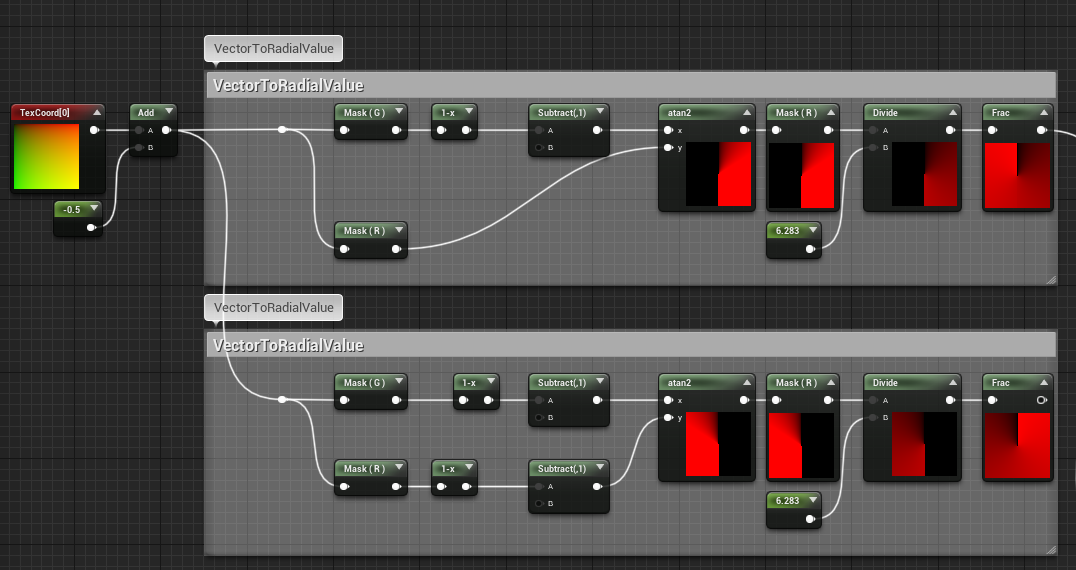
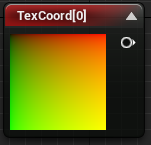
화면을 옮겨 빈곳에 TexCoord 노드를 이용한 Radial을 만들어 줍니다.
이것을 나중에 원형링과 섞어서 회전하도록 만들어 줄겁니다.
위는 시계방향으로 돌고 / 아래쪽은 반시계 반향으로 돕니다.
TexCoord노드생성 (단축키U 누른상태에서 + 클릭)
많이 쓰는 노드이니 단축키를 외워두면 좋습니다.

TexCoord(TextureCoordinate)는 2채널 벡터값 형태로 UV 텍스처 좌표를 출력하여,
머티리얼에 다른 UV 채널을 사용하거나 타일링을 지정하거나 메시 UV 에 다른 작업을 하거나 할 수 있는 표현식
Coordinates 표현식
텍스처 좌표나 텍스처 좌표를 수정 또는 그 자체로 사용할 수 있는 출력값에 어떠한 작업을 하는 표현식입니다.
docs.unrealengine.com
처음에는 읽어도 읽어도 당최 먼말을 하는건지 알수가 없어요 ㅎ
계속 저 노드를 사용한 예제를 해보다 보면 위의 말이 이해가는 날이 옵니다 ㅎ
- 여러가지 노드를 이용해서 텍스쳐 대신 값을 입력할수 있다.
- 연결된 노드 수정을 통해 값을 변경할수 있다. (이미지로 연결할 경우 수정시 이미지를 교체해 줘야함)
- UV 채널을 이용해 타일링 지정을 할수 있다.

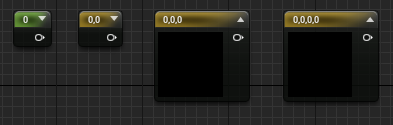
수치 입력 노드 생성시 왼쪽부터
1누른 상태에서 + 클릭
2누른 상태에서 + 클릭
3누른 상태에서 + 클릭
4누른 상태에서 + 클릭
으로 해당 노드를 생성 가능합니다.
4번의 경우 컬러값으로 많이 사용됩니다.

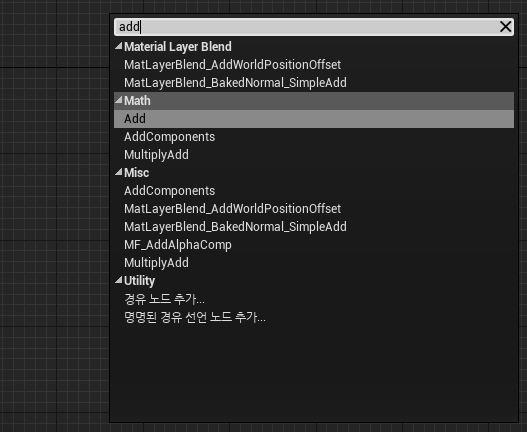
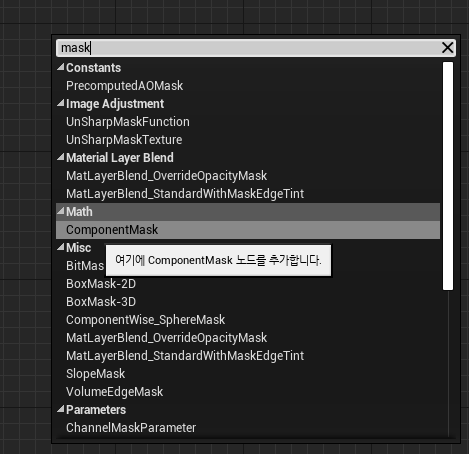
빈곳에 마우스 오른쪽을 누르고 해당 노드의 이름을 입력하고 엔터를 치면 노드가 생성됩니다.

Mask(G) 노드는 ComponentMask 를 생성하면

나오는데 왼쪽 디테일에서 R/G/B/A 를 선택할수 있어요!

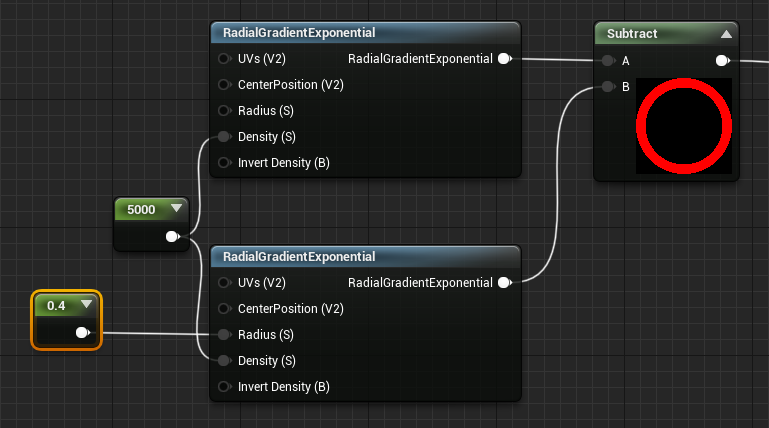
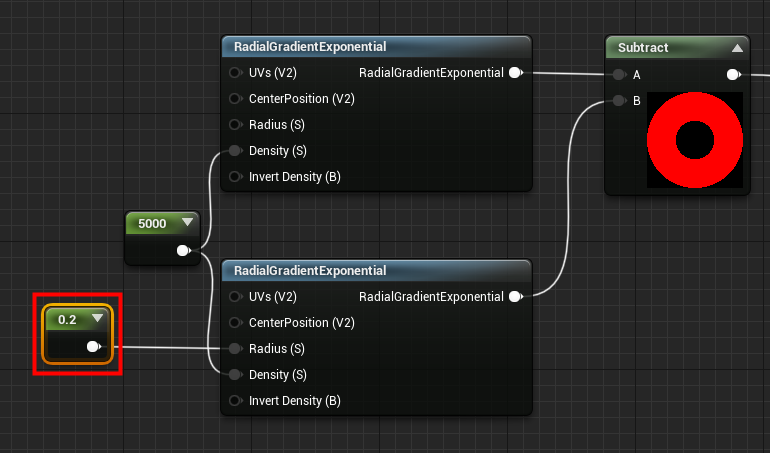
이것은 원형링을 만드는 노드입니다.

아래의 수치값을 줄이면 안쪽 원의 크기가 줄어들어 원의 두께를 조정할수 있습니다.
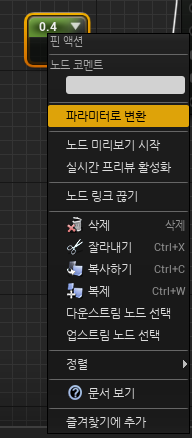
아래와 같이 하면 외부(애니매이션 키값 등을 가져올수 있음)에서 수치값을 조정 가능합니다.

노드에 마우스 오른쪽을 누르고 매뉴에서 파라미터로 변환을 선택합니다.

인스턴스 상에서 수치를 조정했을때 구분하기 위한 이름을 입력합니다.
위쪽에 만들어준 radial UV TexCoord 와 아래쪽에 만들어준 Radial Gradient Exponential Circular ring (원형링) 을
If문 노드로 연결해 줍니다.

매터리얼을 저장합니다.
이제 만들어진 매터리얼을 UMG에 얹어서 활용 해보려고 합니다.
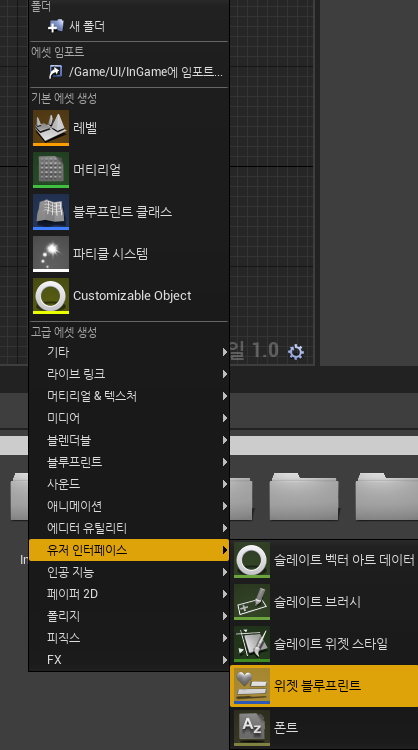
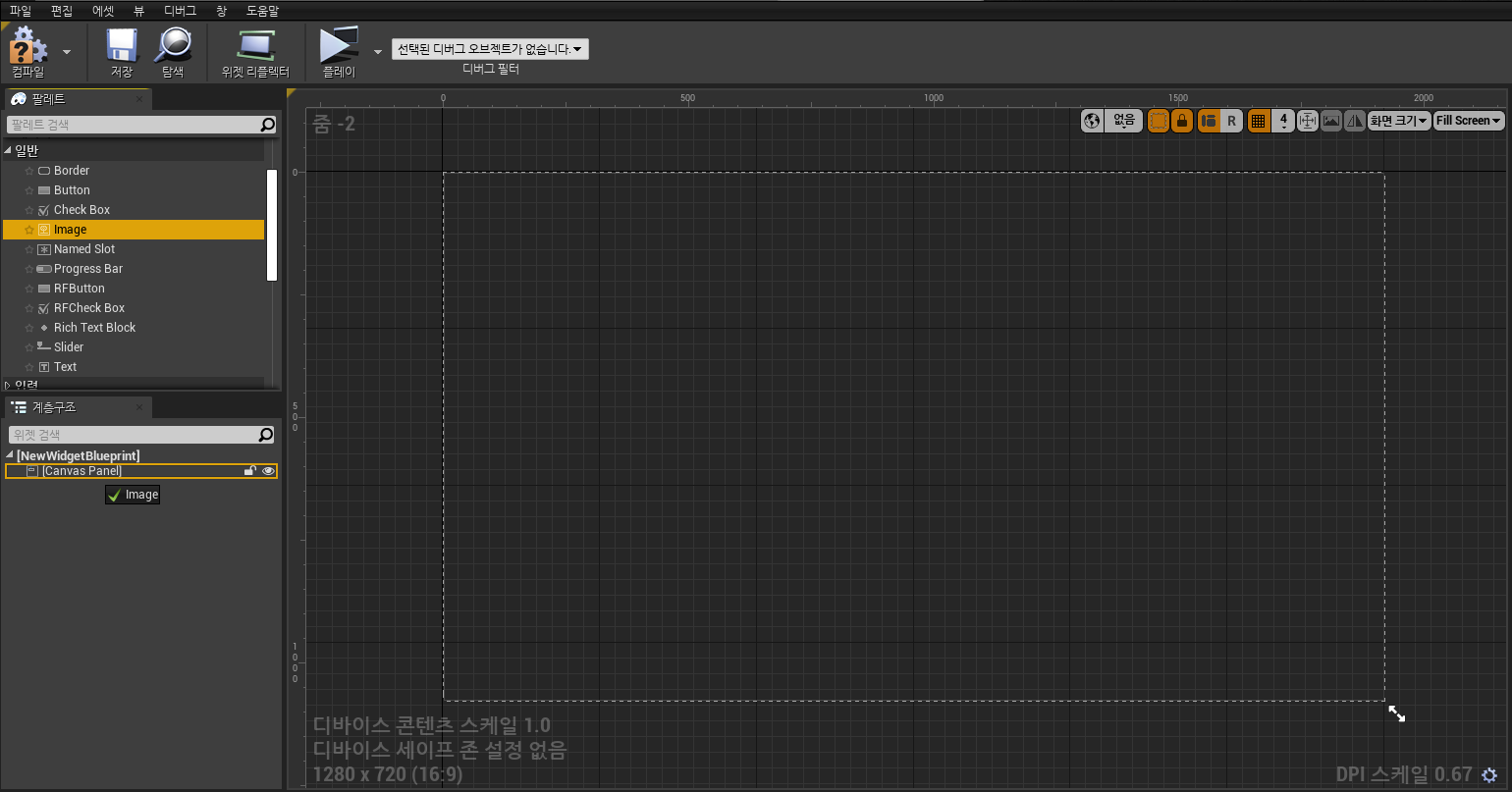
컨텐츠 브라우저의 빈곳에 마우스 오른쪽을 눌러 유저 인터페이스 > 위젯 블루프린트를 생성합니다.


좌상단 팔레트>일반의 Image를 계층구조의 Canvas Panel 안에 넣어줍니다.

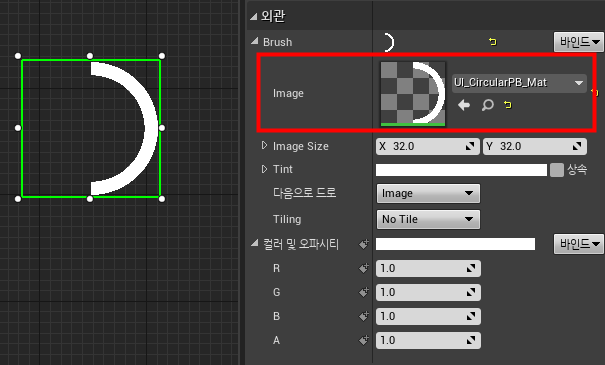
이미지안에 위에서 만든 매터리얼을 넣어줍니다.
상당 슬롯에서 X,Y 값을 지정해 주면 매터리얼이 백터 값이기 때문에 깨지지 않고 크기에 맞게 출력이 됩니다

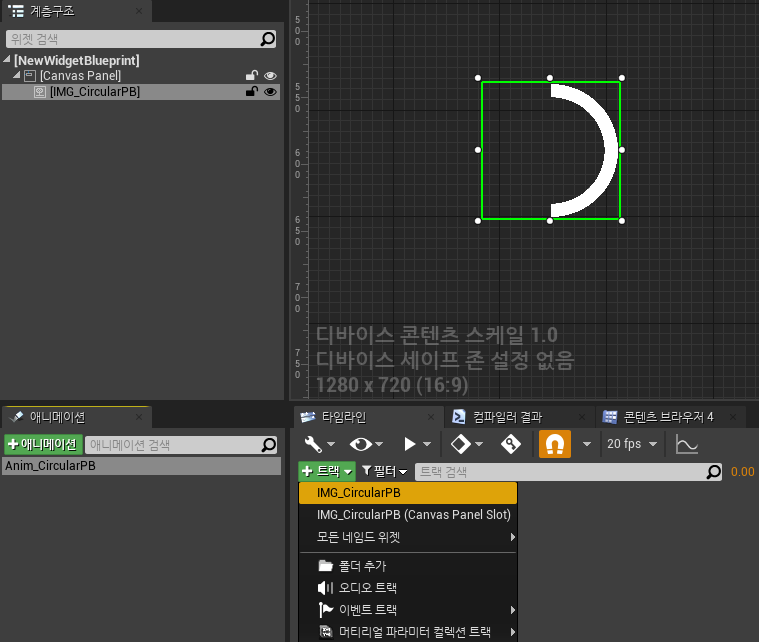
+애니메이션을 눌러서 애니매이션을 새로 생성 - 네임을 설정합니다 : Anim_CircularPB
계층구조에서 이미지를 선택한 상태에서 +트랙을 누르면 맨위에 바로 선택한 리스트가 떠서 편리하게 추가할수 있습니다.

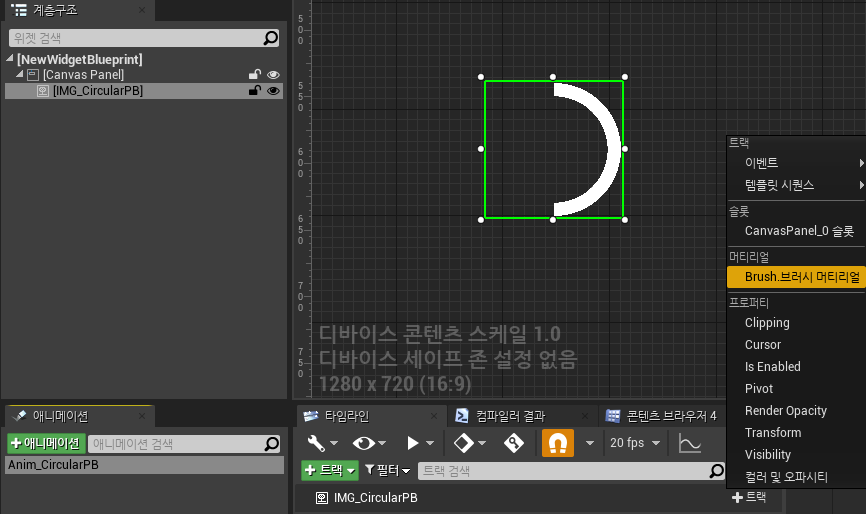
트랙에 추가된 이미지의 오른쪽에 +트랙 으로 Brush 브러시 머티리얼을 추가합니다.

파라미터를 확인해 보면 아까 매터리얼 작업할때 파라미터로 변환한 노드들을 사용할수 있는걸 확인할수 있습니다.
이와 같이 매터리얼에서 파라미터로 변환한 값을
애니매이션을 이용해서 연출+제어 가능합니다.
위의 매터리얼을 인스턴스화 해서 수치값을 클라이언트에서 조정해서 사용할지
애니매이션을 통해 제어할지에 대한 논의는 해당 작업 클라이언트 프로그래머와 상의 해서 결정 하면 됩니다!
처음 글을 쓰느라 어디부터 어디까지 설명해야 할지 감을 잡지 못하겠네요 ㅎ
쓰면서 나아지지 않을까 생각해봅니다!
되도록 자세하게 적었다고 생각하는데 이해가 되지 않는 부분이 있으면 댓글로 남겨주세요!




댓글